Apple Vision Pro ile En Büyük Rakibi Meta Quest 3 Arasındaki Farklar (Aradaki $3.000 Neyin Nesi?)
Vision Pro için Apple’ın iPhone’dan sonraki en büyük devrimi desek pek de yanlış bir şey söylemiş olmayız. Fiyatını kenara koyacak olursak oldukça etkileyici olan bu cihaz için çoğunuz “Zaten sanal/artırılmış gerçeklik gözlükleri/başlıkları daha önce de vardı, Apple yapınca mı olay oldu” diye düşünüyor olabilirsiniz.
Vision Pro için Apple’ın iPhone’dan sonraki en büyük devrimi desek pek de yanlış bir şey söylemiş olmayız. Fiyatını kenara koyacak olursak oldukça etkileyici olan bu cihaz için çoğunuz “Zaten sanal/artırılmış gerçeklik gözlükleri/başlıkları daha önce de vardı, Apple yapınca mı olay oldu” diye düşünüyor olabilirsiniz.
Fakat bu başlığı bildiklerimizden ayıran eşsiz özellikleri bulunuyor. Bunları da kuru kuru sizlere saymak yerine başlığı, piyasadaki en büyük rakibi olma potansiyeli taşıyan farklı bir başlıkla karşılaştırarak hem teknik hem de pratik açıdan bilgilendirmeyi uygun gördük. Karşılaştırmamızın bir tarafında Apple Vision Pro yer alırken karşısında ise Meta Quest 3 bulunuyor.
Not: Bazı görselleri görüntüleyebilmek için içeriği tarayıcıda açmanız gerekebilir. Mobil uygulamada bu durumu en kısa sürede çözeceğiz.
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Apple Vision Pro, ön kısmında cam, gövdesinde ise alüminyum malzeme bulunduruyor. Apple, cihazın net ağırlığını vermemiş olsa da bunun, alışık olduğumuz -çoğunluğu sert plastikten oluşan- başlıklara nazaran bir nebze daha ağır olacağı tartışılmaz. Yine de ağırlık dağıtımı, başlığın rahatlığını etkileyecektir.
Meta Quest 3 için de net bir ağırlık verilmiş değil fakat duyuru videosunda bir önceki Quest modelinden çok daha hafif olduğu belirtiliyor. Bu noktada Quest 2’nin aşağı yukarı 500 gram olduğunu söyleyelim. Yani ağırlık konusunda Meta Quest 3, uzun saatlerde daha konforlu bir kullanım sunacak gibi görünüyor. Burada kesin bir şey söylemek doğru olmaz çünkü ağırlık dağılımı da bu konuyu oldukça etkiliyor.
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Bu kısım elbette kişisel ama Vision Pro’nun, modeller üzerinde distopik bir duruşu var. Quest 3 ise biraz daha robotik duruyor. Başlıklara karşıdan baktığınızda neler gördüğünüze bir bakalım.
Apple Vision Pro’ya baktığınızda saydam olduğunu ve karşınızdakinin gözlerini gördüğünüzü düşünebilirsiniz fakat durum pek de öyle değil. Zaten kullanıcının gözleri önünde bir ekran olduğundan fiziksel olarak da bu pek mümkün değil. Onun yerine dışarıya bakan bir ekran da bulunuyor ve hassas sensörlerin çıkardığı göz modelini dışarıya yansıtıyor.
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Pek dikkat çekmeyen kısma gelirsek, Vision Pro üzerinde 12 adet kamera ve 5 sensör bulunuyor. Birden fazla kızılötesi sensörü, LED yansıtıcıları ve LIDAR sensörünün yanında farklı destekleyiciler, Vision Pro’yu işlevsel kılıyor. Bunlara ek olarak başlık üzerinde 6 mikrofon yer alıyor.
Quest 3’ün önünde bulunan ve büyük haplara benzeyen alanlarda eşit olarak dağıtılmış 4 adet kamera dikkat çekiyor. Bunlardan ikisi Full-Color kamerayken diğer ikisi de standart olarak karşımıza çıkıyor. Ortadaki alanda ise artırılmış gerçeklik deneyimine katkı sağlayan derinlik sensörü yer alıyor.
Kaynak webtekno.com
Microsoft’un, Yapay Zeka Alanında Çığır Açacak Yeni Dil Modeli GPT-4 Yolda: Video Üretebilecek!
ChatGPT ile tanıdığımız OpenAI, dil modelleriyle internet âlemini etkisine almış ve yapay zekânın ne kadar geliştiğini bizlere göstermişti. Şimdi gelen bilgiler ise OpenAI’ın GPT teknolojisinin yakında çok daha iyileşebileceğini gösterdi.
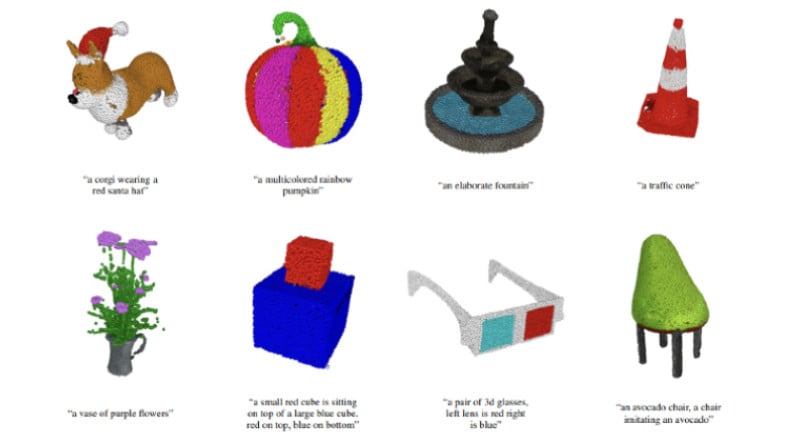
DALL-E ve ChatGPTnin Arkasındaki Şirket OpenAI, Yeni Yapay Zekâsı Point-Eyi Tanıttı: Saniyeler İçinde 3D Nesneler Üretebiliyor!
Metinden görsel oluşturan yapay zekâlar gittikçe yaygınlaşırken son zamanların popüler yapay zekâ sistemi DALL-E’nin arkasındaki şirket OpenAI’dan yeni bir hamle geldi. Elon Musk’ın da kurucuları arasında yer alan ABD merkezli şirket, dün yeni yapay zekâsı Point-E’yi tanıttı. Yeni sistem, yapay zekâ alanında büyük ses getireceğe benziyor.
Çin, ChatGPT Gibi Sohbet Botlarına Düzenleme (veya Kısıtlama) Getirmek İstiyor
Yapay zekâ araçları gündeme girdiği günden beri hem görsel hem de metin temelli olanlara düzenleme getirmek isteyen Çin, istediği düzenlemelerin daha çok ‘kısıtlama’ tarafına kaymasıyla sık sık eleştirilerin odağına geliyor. Aynı düzenlemeleri isteyen bir kesim yok demek de hata olur tabii.
Son Dönemin Popüler Oyunu V Risingde Uzun Süre Hayatta Kalmanızı Sağlayacak Taktikler
Hayatta kalma türü tema olarak bitmek bilmeyen bir oynanış vadettiği için kendi kitlesini toplaması da zor olmuyor. Hatta bazı oyunlar PvP ve PvE’yi bir arada harmanlayıp oldukça güzel bir denge tutturuyor. V Rising de bu dengeyi güzel tutturan ve kendi türündeki oyunlardan belli farklarla öne çıkan bir oyun.
Islak İmza Niteliği Taşıyan Mobil İmza Nedir, Nasıl Alınır?
Artık dijital bir dünyada yaşıyoruz. Bunu kabul etmeli ve kağıt kalem alışkanlıklarımızı bir kenara bırakmalıyız. Öyle ki artık resmi işlemler bile dijital dünyada hazırlanan dökümanlar ve bu dökümanlara atılan dijital imzalar ile gerçekleşiyor. Söz konusu dijital imzalardan biri de mobil imzadır. Mobil imza ile ilk kez, e-Devlet Kapısı hesabınıza giriş seçeneklerinden biri olarak karşılaşmış olabilirsiniz.