Popüler Oyunlardaki Karakterleri Aslında Kimler Canlandırıyor? İşte Sevilen Oyunların Ünlü Aktörleri
Oyun dünyasının ikonik karakterlerine göz attığımızda; Kratos, Geralt ve Arthur derken, bizim için önemli bir yere sahip olan birçok oyun karakteri ile birlikte uzun uzun maceralara çıktığımızı görüyoruz.
Oyun dünyasının ikonik karakterlerine göz attığımızda; Kratos, Geralt ve Arthur derken, bizim için önemli bir yere sahip olan birçok oyun karakteri ile birlikte uzun uzun maceralara çıktığımızı görüyoruz.
Bizler de bugünkü yazımızda, hepimizin bildiği bu ikonik oyun karakterlerini aslında kimlerin canlandırdığına ve seslendirdiğine göz atacağız. O hâlde gelin, başlayalım.
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Kaynak webtekno.com
DJI, Droneları ve Sahiplerini Tespit Eden Sistemin Üretimini Durdurdu
Bireysel kullanım için üretilen drone’lar ve drone sistemleri, bulundurduğu ekipmanlarla savaş alanlarında dahi rol üstleniyor. Bunun en yakın örneğini de Rusya-Ukrayna savaşında görmeye devam ediyoruz.
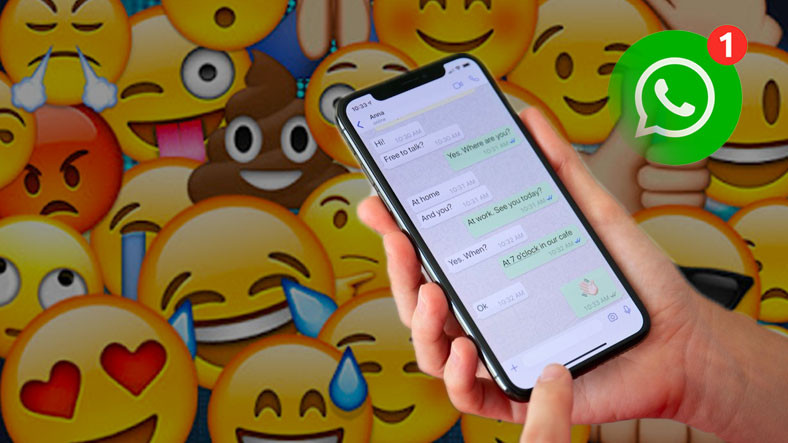
WhatsApp’a Mesajlara Emoji İle Tepki Verme Özelliği Geldi
Popüler mesajlaşma uygulaması WhatsApp, son zamanlarda yayınladığı güncellemelerle sık sık gündeme geliyor.
Ekşi Sözlük’e Erişim Engeli Gelmesinin Ardından Site Yönetimi, Yeni Sözlük Kurallarını Yayınladı
Geçtiğimiz ay ‘halkı kin ve düşmanlığa teşvik’ nedeniyle erişimi engellenen Ekşi Sözlük, engel kararına itiraz etmiş, karar onaylanmış ardından BTK, tekrardan kapatılma kararının uygulanması için harekete geçmiş ve en nihayetine erişim engeli getirilmiş halde kalmıştı, hala daha bu engel devam etmekte.
The Last of Us: Part 2nin Yeni Bir Versiyonu Geliyor! Galiba...
Geçmişte PlayStation ekosistemine özel olan, bir süredir PC'de de oynanabilen efsane oyun The Last of Us ile ilgili gündeme bomba gibi düşecek bir gelişme yaşandı. The Last of Us: Part 2'nin bestecilerinden olan, ayrıca oyunda ufak bir bölümde NPC olarak karşımıza çıkan Gustavo Santaolalla, oyunun yeni bir versiyonu üzerinde çalışıldığını ifşa etti.
Yakında Googleda Bir Cümle Bilgi Öğrenmek İçin Satırlarca Yazı Okumamız Gerekmeyecek!
Google’da herhangi bir “nedir” veya “nasıl” araması yaptığımızda, SEO odaklı üretilen uzun, kendini tekrar eden yazılarla karşılaşıyoruz. Bu durum, yıllardır canımızı sıkmaya devam ederken Google, buna yönelik önlemleri yavaş yavaş almaya başladı.