Angelina Jolienin Hayat Verdiği Lara Croft, 3 Boyutlu Olarak Yeniden Oluşturuldu: Gerçeğinden Daha İyi Duruyor
Bilgisayar teknolojilerinin gelişmesiyle gerçekçi üç boyutlu tasarımların önü daha da fazla açılmışken, bu alan günümüzde pek çok iş fırsatına da yer veriyor. Üç boyutlu modellemeye giriş yapmak isteyen veya bu alanda kendisini geliştirmek isteyenler için bugün örnek bir projeyle karşınıza geldik.
Bilgisayar teknolojilerinin gelişmesiyle gerçekçi üç boyutlu tasarımların önü daha da fazla açılmışken, bu alan günümüzde pek çok iş fırsatına da yer veriyor. Üç boyutlu modellemeye giriş yapmak isteyen veya bu alanda kendisini geliştirmek isteyenler için bugün örnek bir projeyle karşınıza geldik.
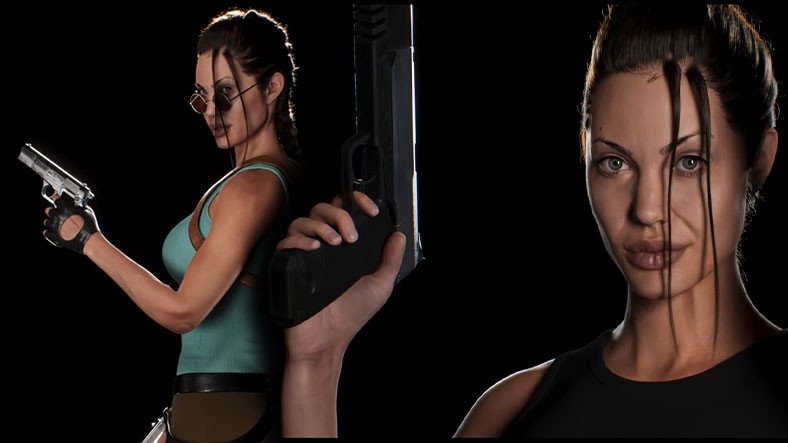
3 boyut sanatçısı Lorenzo Dominesco, oyun dünyasının en sevilen karakterlerinden Lara Croft'u baştan sona üç boyutlu olarak oluşturdu. Dominesco’nun Lara Croft’u, oyunun sinemaya uyarlamasında rol alan Angelina Jolie’yi baz alıyordu. Ortaya çıkan model, aşağıdaki şekilde oldu:
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Lorenzo Dominesco, tüm bunları hangi araçları kullanarak yaptığını da açıkladı. Her bir detayı el ile yapılan bu model için toplam 6 farklı program kullanıldı. Sanatçı, yukarıdaki görüntüyü almak için Unreal Engine 5 oyun motorunu kullanırken karakter, silah, kıyafet ve diğer tüm materyalleri oluştururken farklı araçlardan faydalandı. Bu araçlar ve sanatçının kullanım amacı şu şekildeydi:
Elbette yukarıda gördüğümüz model, bugüne kadar yapılan en iyi üç boyutlu model değildi. Fakat bu proje, özellikle üç boyutlu sanat dünyasına giriş yapmak isteyenler için bir rehber niteliğinde olabilir. Projelerinizde hangi araçları kullanabileceğinizi bu örnek üzerinden görebilirsiniz.
SketchUp Alternatifi 3 Boyutlu Modelleme Yapabileceğiniz 10 Ücretsiz Program Tavsiyesi
Kaynak webtekno.com
Elon Muskın Beyne Çip Takma Projesi Neuralinkin Testlerine Giren 23 Maymundan 15i Öldü
Milyarder iş insanı Elon Musk, geçtiğimiz yıllarda düzenlediği bir etkinlikte Neuralink isimli yeni bir teknolojiyi tanıtmıştı. Bu teknoloji, en basit anlatımıyla insan beynine yerleştirilen bir çipin, insanları bilgisayara bağlamasını sağlıyordu. Geçtiğimiz yıl ise bu teknolojiyle ilgili dikkat çeken bir gelişme yaşanmış, bir maymuna Neuralink ile oyun oynatıldığını gösteren bir video yayınlanmıştı. Şimdiyse bu etkileyici olduğu kadar da korkutucu olan teknolojiyle ilgili yeni bir gelişme yaşandı.
Xiaomi’nin Çift Ön Kameralı Telefonu Civi 2’nin Özellikleri Belli Oldu: Dynamic Island’la Birlikte Gelebilir
Eylül ayında tanıtılan iPhone 14 ailesiyle birlikte tanıtılan Dynamic Island, aslında yıllardır Samsung’ta olan “kısa bildirim” özelliğinin daha detaylı bir versiyonu olarak karşımıza çıkmıştı. Bu özellik tanıtılır tanıtılmaz ilk önce MIUI için bir temada daha sonra da 3. parti bir uygulama olarak karşımıza çıkmıştı.
James Webb Uzay Teleskobu, Orion Nebulasının Fotoğrafını Paylaştı (İçinde Kaybolacaksınız)
25 Aralık 2021’de uzaya fırlatılan bugüne kadarki en gelişmiş uzay teleskobu James Webb, geçtiğimiz haftalardan bu yana uzayın derinliklerini görmediğimiz detaylarıyla incelememizi sağladı ve sağlamaya devam ediyor. Uzay Teleskobu, son olarak galaksimiz içinde bulunan Orion Nebulası’nı muhteşem detaylarıyla görmemizi sağladı.
PC’ye PlayStation Network Entegrasyonu Gelebilir: Spider-Man’den Dosyaları Çıkarmayı Unutmuşlar!
PlayStation özel oyunlarının artık PC’ye geliyor olması, PC oyuncuları için bayram havası yaratıyor. Özellikle son çıkan Marvel’s Spider-Man’in PC sürümü, birçok oyuncuyu memnun etmeyi başardı. Spider-Man’in PC’ye çıkışıyla oyuncular, daha önceki PS özel oyunlarının PC sürümlerinde rastlamadıkları bir şeye rastladı.
Joe Biden’ın Oğlunun iCloud Hesabının Hacklendiği İddia Edildi: Babasını Telefonuna ‘Pedofili Peter’ Diye Kaydetmiş!
Apple’ın iCloud hizmeti, daha önce defalarca kez tartışmalara sebep olmuştu. Yaşanan bazı olaylar sonrası Apple’ın bulut depolama sistemini kullanan pek çok kişinin verileri internet ortamında sızdırılmıştı.