Angelina Jolienin Hayat Verdiği Lara Croft, 3 Boyutlu Olarak Yeniden Oluşturuldu: Gerçeğinden Daha İyi Duruyor
Bilgisayar teknolojilerinin gelişmesiyle gerçekçi üç boyutlu tasarımların önü daha da fazla açılmışken, bu alan günümüzde pek çok iş fırsatına da yer veriyor. Üç boyutlu modellemeye giriş yapmak isteyen veya bu alanda kendisini geliştirmek isteyenler için bugün örnek bir projeyle karşınıza geldik.
Bilgisayar teknolojilerinin gelişmesiyle gerçekçi üç boyutlu tasarımların önü daha da fazla açılmışken, bu alan günümüzde pek çok iş fırsatına da yer veriyor. Üç boyutlu modellemeye giriş yapmak isteyen veya bu alanda kendisini geliştirmek isteyenler için bugün örnek bir projeyle karşınıza geldik.
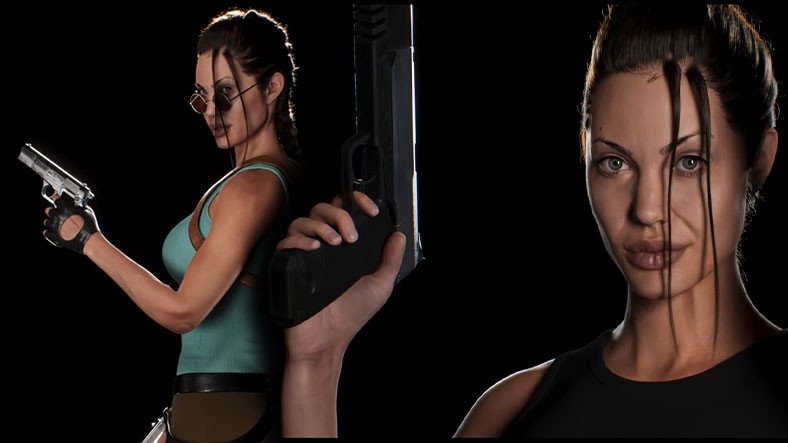
3 boyut sanatçısı Lorenzo Dominesco, oyun dünyasının en sevilen karakterlerinden Lara Croft'u baştan sona üç boyutlu olarak oluşturdu. Dominesco’nun Lara Croft’u, oyunun sinemaya uyarlamasında rol alan Angelina Jolie’yi baz alıyordu. Ortaya çıkan model, aşağıdaki şekilde oldu:
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
.content-slider{ overflow: hidden; width: calc(100% + 60px); margin-top: 16px; padding-bottom: 57.8%; padding-top: 1.38889rem; position: relative; } .content-slider .img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: cover; } .content-slider .foreground-img { width: 50%; } .content-slider .slider { position: absolute; -webkit-appearance: none; appearance: none; width: 100%; height: 100%; background: transparent; outline: none; margin: 0; transition: all 0.2s; display: flex; justify-content: center; align-items: center; top: 0px; left: 0px; } .content-slider .slider::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: transparent; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider::-moz-range-thumb { width: 20px; padding-bottom: 60%; padding-top: 1.38889rem; background: white; cursor: pointer; outline: none; box-shadow: none; border:none; } .content-slider .slider-button { pointer-events: none; position: absolute; width: 30px; height: 30px; border-radius: 50%; background-color: white; left: calc(50% - 15px); top: calc(50% - 15px); display: flex; justify-content: center; align-items: center; } .content-slider .slider-button:after { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(-45deg); } .content-slider .slider-button:before { content: ""; padding: 3px; display: inline-block; border: solid #5d5d5d; border-width: 0 2px 2px 0; transform: rotate(135deg); } .content-slider .slider-line { pointer-events: none; position: absolute; width: 6px; height: 100%; background-color: white; left: calc(50% - 3px); top: 0; display: flex; justify-content: center; align-items: center; } @media (max-width: 767px){ .content-slider { width: 100%; margin: 0; padding-top: 0; } }
Lorenzo Dominesco, tüm bunları hangi araçları kullanarak yaptığını da açıkladı. Her bir detayı el ile yapılan bu model için toplam 6 farklı program kullanıldı. Sanatçı, yukarıdaki görüntüyü almak için Unreal Engine 5 oyun motorunu kullanırken karakter, silah, kıyafet ve diğer tüm materyalleri oluştururken farklı araçlardan faydalandı. Bu araçlar ve sanatçının kullanım amacı şu şekildeydi:
Elbette yukarıda gördüğümüz model, bugüne kadar yapılan en iyi üç boyutlu model değildi. Fakat bu proje, özellikle üç boyutlu sanat dünyasına giriş yapmak isteyenler için bir rehber niteliğinde olabilir. Projelerinizde hangi araçları kullanabileceğinizi bu örnek üzerinden görebilirsiniz.
SketchUp Alternatifi 3 Boyutlu Modelleme Yapabileceğiniz 10 Ücretsiz Program Tavsiyesi
Kaynak webtekno.com
Film Çekimleri İçin Uzaya Fırlatılan Mekik Uluslararası Uzay İstasyonuna Zarar Verdi
Son zamanlarda Rus kozmonotlar sık sık Uluslararası Uzay İstasyonu’nun (ISS) artık eskidiğini, büyük zararlara yol açılabilecek kazaların yaşanabileceğini ya da zamanla kullanılamaz bir hale gelebileceği hakkında açıklamalar yapıyordu.
Apple Watch Series 5 ve Watch SEdeki Önemli Bir Hatayı Gideren watchOS 7.3.1 Yayınlandı
Apple, akıllı saat işletim sistemi watchOS’in Apple Watch Series 5 ve Apple Watch SE’deki şarj sorununu gideren “7.3.1” sürümünü yayınladı. watchOS 7.3’ün yayınlanmasından yalnızca birkaç hafta sonra karşımıza çıkan watchOS 7.3.1, işletim sisteminin son sürümüne gelen en küçük güncellemelerden biri.
Twitchten Tartışma Yaratacak Karar: Artık Kullanıcı Adında Seks ve Uyuşturucu Yasak, Alkol ve Esrar Serbest !
Son zamanlarda yaşanan kara para aklama ve dolandırıcılık olayları; bu olaylar sonucunda da milyonlarca vurgun yapılması ile ülkemizin gündemine oturan Twitch, dünyanın en popüler yayın platformları arasında yer alıyor. Bu tarz olaylar yaşansa da dev platform, her gün milyonlarca insana hizmet vererek farklı alanlarda içerik üreticilerinin yayın yapmasını sağlıyor.
Twitterdan Gelen Alakasız Bildirim Çilesi Sona Eriyor: Peki Yeni Bildirim Özelliği Nasıl Çalışacak?
Hemen hemen herkesin sıkça aldığı ve şikayet etmekten de geri kalmadığı alakasız Twitter bildirimleri, nihayet sosyal medya platformunun dikkatini çekti. Fenomenlikle veya fenomenlerle işi olmayan milyonlarca insanın gündemi takip etme araçlarından birisi olan Twitter'ın gönderdiği çoğu bildirim kullanıcının odağından uzaktı. Ancak şimdi ortaya çıkan bilgiler, şirketin yeni bir bildirim şirketi olan OpenBack'i satın almasıyla bu durumu değiştireceğini gösteriyor.
İnternetten Anket Doldurarak Para Kazanabileceğiniz İnternet Siteleri
İnternetten para kazanmanın birçok yolu var. Bu yollardan bazıları sahte ve güvenilmezken, bazıları ise oldukça güvenli. İnternetten para kazanmanın güvenli yollarından biri de anket doldurmak. Sadece sorulan sorulara cevap vererek dolar üzerinden para kazanabilirsiniz. Markalar ve şirketler, ürünleri ve hizmetleri için dünyanın dört bir yanından geri bildirim almak için anketler oluşturuyorlar. Bu anketler doğrultusunda şirketler kullanıcı verilerinizi ve görüşlerinizi toplarken siz de değişen miktarlarda para kazanabilir ve hediyeler alabilirsiniz.